2022/05/13
第13~15回社内勉強会
教育部会 担当です。
現在勉強会ではWebアプリ(Vue)について学習をしています。
Vueとは?
SPA(シングルページアプリケーション※)を開発することができるJavaScriptのフレームワークです。
※単一のページで構成されるWebアプリケーション
第13回 SPA 基礎知識・環境構築
第13回は基礎知識を確認し、開発の為の環境構築を行いました。
・Webアプリケーションの基礎知識
・従来のWebアプリ と モダンWebアプリ の比較
従来のWebアプリ
・ブラウザに表示するHTMLをサーバで生成し画面に表示
・画面を再描画するためにはHTMLを生成し直す(再リクエスト)する必要がある・・・etc
モダンWebアプリ
・ブラウザに表示するHTMLをサーバで生成した後、以降は必要な部分のみをリクエストし、画面を再描画
・イメージとしてはTwitter(画面全体はリロードされず、ツイート部分のみ更新)
・SPA(シングルページアプリケーション)について
└単一のページで構成されるWebアプリケーション
【メリット】
・高速な画面切り替え(更新が必要な部分だけを再描画)
・UXの向上(ユーザが感じる使いやすさ・感動・印象など)
・開発しやすい
【デメリット】
・初回読み込みが遅い
・開発エンジニアが少ない
・SPAの代表的なフレームワークの比較(Angular・React・Vue)
・Vue の開発環境構築
第14回、15回はVueの基礎知識を確認し、実際にリアクションボタンを作成しました。
第14回 Vue 基礎知識
・Vueコードの読み方
└Vueは「コンポーネント指向※」である事を認識。
※コンポーネント指向とは、コンポーネント(部品)を組み合わせてアプリケーションを構築する抽象概念。機能をコンポーネント単位に分割し、個々がそれぞれ動作することでSPAを表現することができる。
・SFC(単一ファイルコンポーネント)
・Vueの基礎知識
1. データバインディング
2. 片方向バインディング
3. 算出プロパティ
4. ディレクティブ
5. イベントハンドリング
・リアクションボタンの作成
└用意したサンプルコードを試しながら理解を深めました。
第15回 Vue 基礎知識Ⅱ
・Vueの基礎知識
6. カスタムイベント
7. 双方向バインディング
8. その他機能
・リアクションボタンの作成(続き)
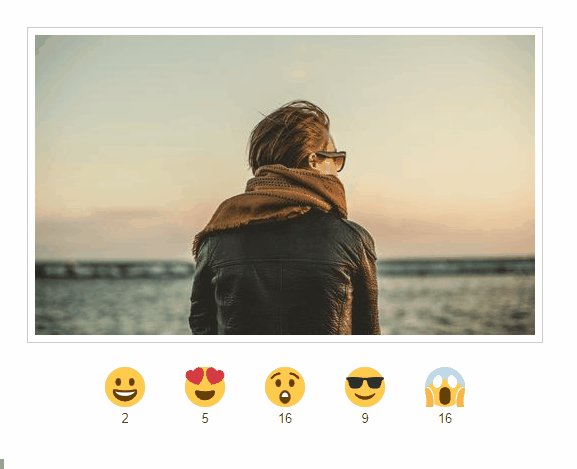
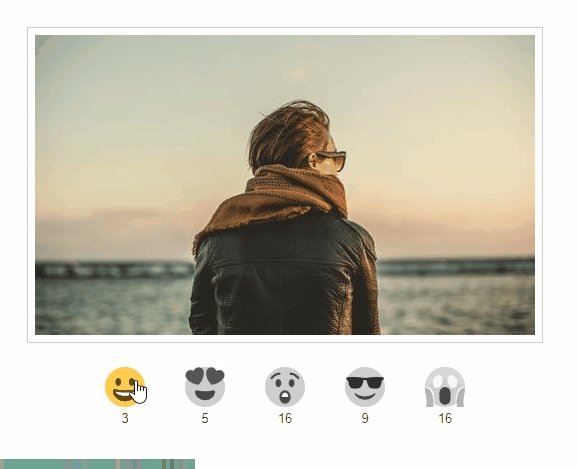
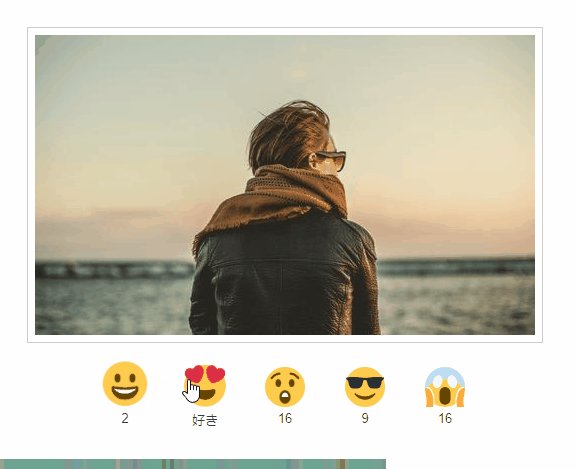
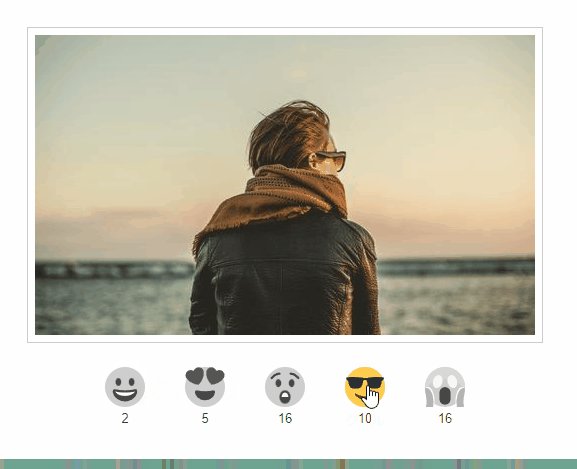
↓Vueを学習して作成した成果物(リアクションボタン)です。


次回は、今までに学習した内容を用いて、
自社パッケージソフト(Aceシリーズ)の表示機アプリ開発を行います。